HTTPS混合内容修复
HTTPS混合内容修复指南
在Web开发中,我们经常遇到关于HTTPS站点中出现的混合内容问题。所谓混合内容,就是指HTTPS页面同时包含HTTP和HTTPS资源的情况。这种情况可能会导致浏览器安全警告,甚至阻止页面加载某些资源。本文将介绍如何修复HTTPS混合内容问题。

一、理解混合内容类型
混合内容分为两类:主动混合内容和被动混合内容。主动混合内容是页面主动请求HTTP资源;被动混合内容是页面中的第三方内容(如广告或视频)加载HTTP资源。了解混合内容的类型有助于我们定位问题。

二、诊断混合内容问题
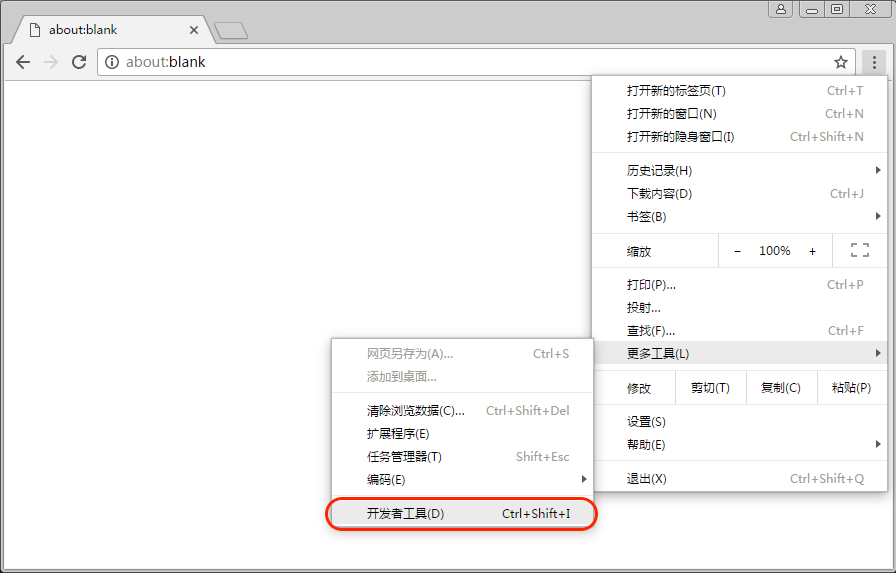
首先,使用浏览器的开发者工具检查页面加载的资源。找到那些以HTTP协议加载的资源,这就是问题的关键所在。常见的检查工具有Chrome的开发者工具、Firefox的开发者工具等。

三、修复混合内容问题
针对不同类型的混合内容问题,有不同的解决方案:
- 主动混合内容:检查代码中是否有请求HTTP资源的部分,将其修改为HTTPS资源。如果无法获取HTTPS资源,考虑使用相对路径或协议无关的资源链接。
- 被动混合内容:如果是第三方内容导致的混合内容问题,尝试联系第三方内容提供商,请求他们提供HTTPS资源链接。或者,可以考虑使用内容安全策略(CSP)来限制或禁止页面加载第三方HTTP资源。此外,还可以考虑使用HTTP到HTTPS的重定向插件或工具。
四、测试与验证修复结果
修复完成后,务必再次检查页面是否还存在混合内容问题。可以使用之前提到的浏览器开发者工具进行检查。同时,也可以考虑使用自动化测试工具进行验证。
五、总结与预防未来问题
修复HTTPS混合内容问题后,要确保团队了解如何避免未来出现类似问题。例如,在开发过程中遵循最佳实践,始终使用HTTPS资源链接;在集成第三方内容时,确保它们支持HTTPS等。此外,定期检查和更新页面资源链接也有助于防止再次出现混合内容问题。
遵循上述指南,相信您能轻松解决HTTPS混合内容问题。记住,确保网站的安全性是每位开发者的责任,让我们一起努力构建一个更安全的网络环境!
--------- 【免责声明】:文章所有内容均来自网络,安全性未知,使用前请自行甄别。因个人自愿选择使用本站介绍的资源造成的损失由使用者承担! 图片内容均为Ai网络自动取图,如有侵权请联系客服删除