html怎么传到云服务器上
HTML如何传到云服务器上

当我们谈论将HTML代码传送到云服务器上时,我们实际上是在讨论一个更广泛的话题——如何通过互联网上传文件。在今天的数字世界中,这个过程变得越来越简单,也变得越来越重要。以下是关于如何将HTML文件上传到云服务器的一些基本步骤。

第一步:准备HTML文件

在开始上传之前,你首先需要准备好你的HTML文件。你可以使用任何文本编辑器或代码编辑器(如Notepad++、Sublime Text等)来编写你的HTML代码。一旦你完成了HTML代码的编写,记得保存你的文件,并确保文件的扩展名是.html。
第二步:选择云服务器提供商
接下来,你需要选择一个云服务器提供商。市面上有很多这样的服务提供商,如AWS、阿里云、腾讯云等。你需要根据自己的需求和预算来选择一个合适的云服务器提供商。
第三步:创建云服务器实例
在选择了一个云服务器提供商之后,你需要创建一个新的云服务器实例。这通常涉及到选择一个合适的服务器配置(如CPU、内存、存储空间等),以及选择一个操作系统。
第四步:配置服务器环境
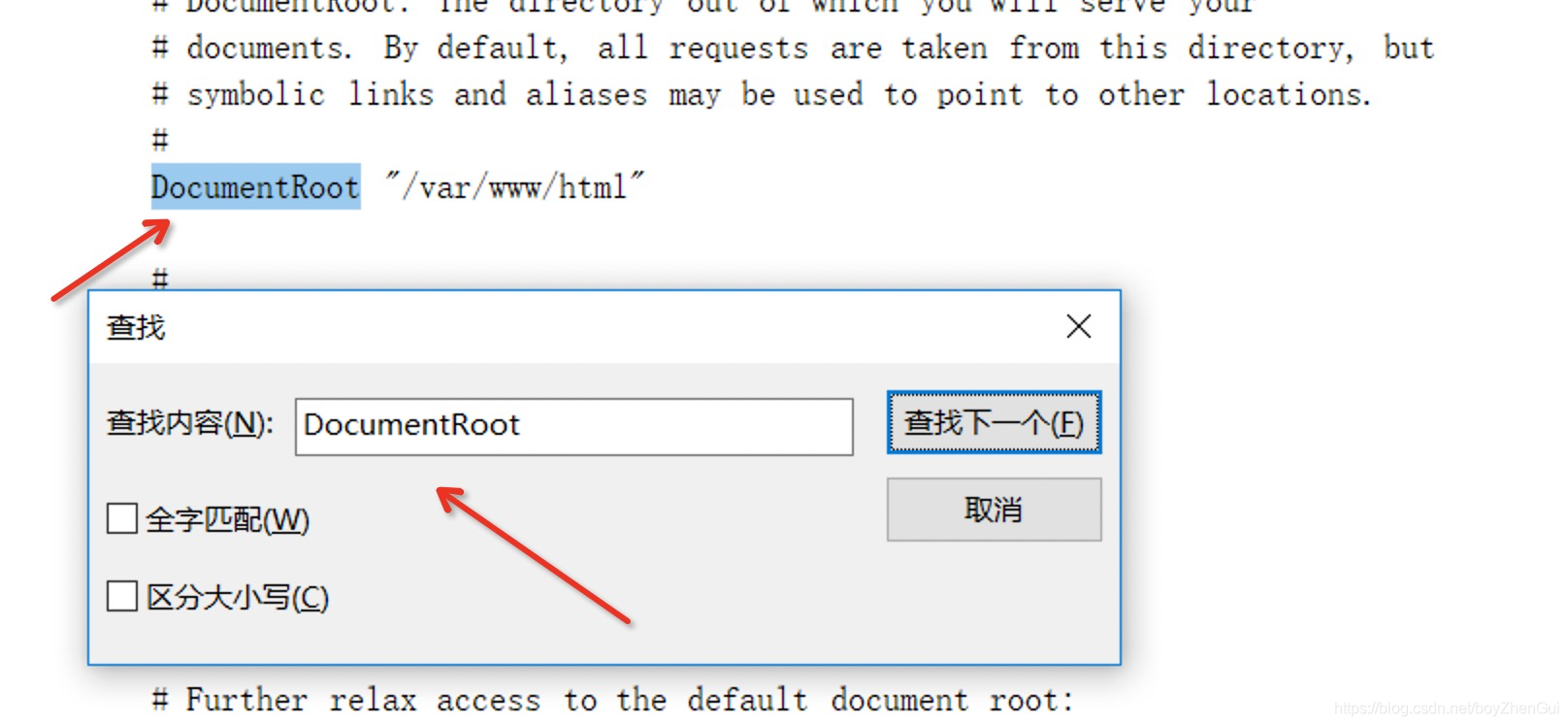
一旦你的服务器实例被创建并启动,你需要配置好你的服务器环境。这可能包括安装必要的软件和工具,如FTP(文件传输协议)客户端、Web服务器(如Apache或Nginx)等。这些工具将帮助你上传和管理你的HTML文件。
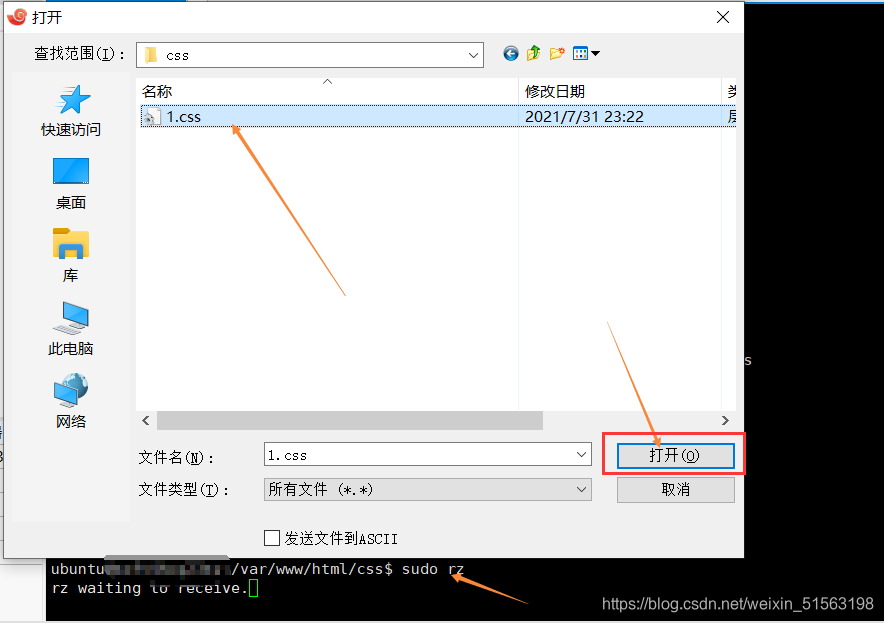
第五步:上传HTML文件
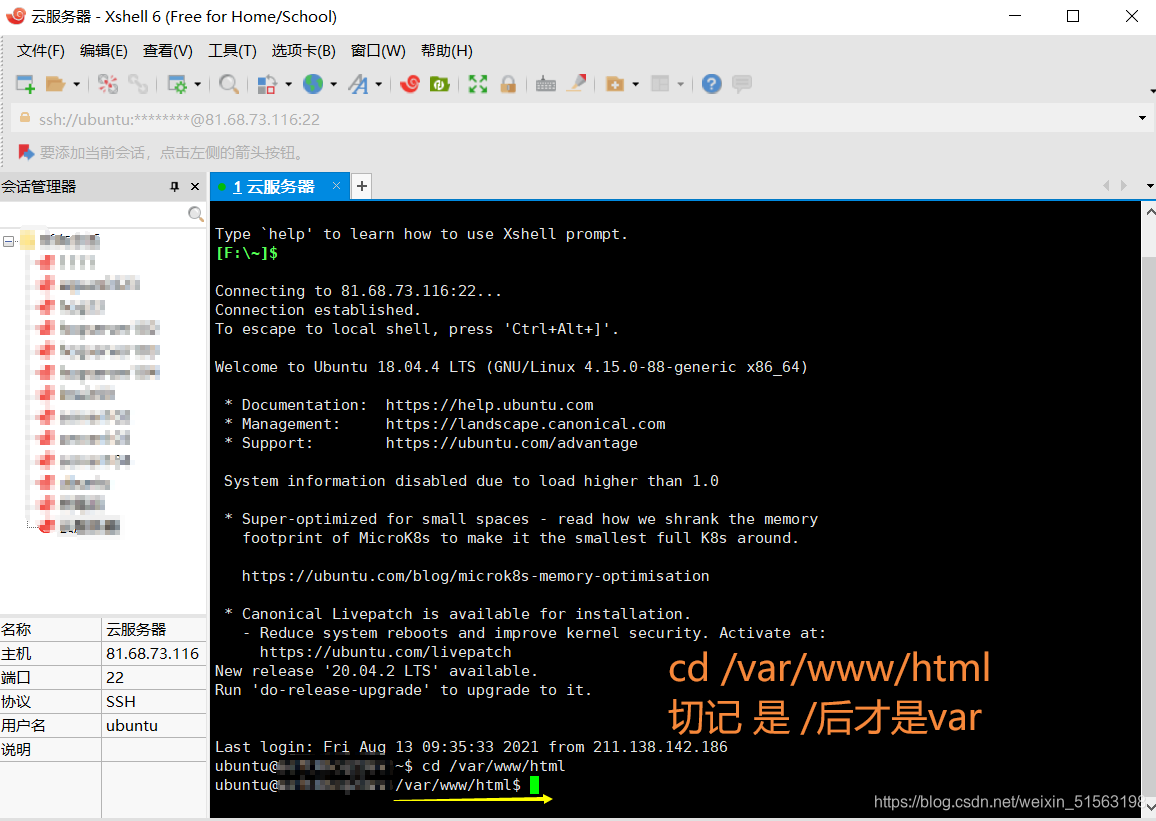
现在,你可以使用FTP客户端或通过控制台上传你的HTML文件到你的云服务器上。在FTP客户端中,你需要提供你的服务器的IP地址、用户名和密码等连接信息。一旦连接成功,你就可以选择你的HTML文件并将其上传到你的云服务器上。
第六步:测试和部署
上传完HTML文件后,你需要确保它们被正确地部署和运行。你可以通过在浏览器中输入你的服务器的IP地址或域名来测试你的网页是否可以正常访问。如果一切正常,那么你就已经成功地将你的HTML文件上传到了云服务器上。
以上就是关于如何将HTML传到云服务器上的基本步骤。虽然这个过程可能看起来有些复杂,但只要按照上述步骤操作,并注意每一步的细节,你就可以成功地完成这个任务。记住,随着互联网的不断发展,云服务器的使用变得越来越普遍,掌握这个技能对于任何从事网页开发或网站管理的人来说都是非常重要的。